Building a Brand Style Guide: How to Create Your Color Palette
When building a brand style guide, your color palette is one of the most important visual elements to include. Whether you are creating your own marketing collateral or having a designer create it for you, your brand colors need to be consistent. Brand colors evoke emotions and are a powerful way to connect with your ideal clients. But how do you create your brand color palette?
Today, I will show you how to create a brand color palette to include in your brand style guide.
What is a brand style guide?
A brand style guide serves as a detailed guide for all of your brand visuals. It can be as short as a single page or as long as a book. How much detail you decide to include depends on your needs. Your brand style guide contains specific information about your brand including imagery, fonts, and color selection. Your style guide will be the key to keeping your brand consistent across a wide array of platforms.
How to create your brand color palette
I know you want to jump in and start selecting colors for your color palette, but first, you need to get some clarity on your brand.
1 Define your brand strategy
Your brand strategy is the overall big picture of your brand. It’s what makes you different from the competition: your mission, goals, and values. It also includes your brand identity and how you’re going to get your brand message across to everyone.
What is your brand core?
Your brand core includes your purpose (your reason for being), vision, mission, and core values. Together your brand core will serve as a roadmap for your small business. All of your decisions going forward should align with your brand core.
Who is your target audience?
Who are you trying to reach? It’s not enough to have a generic description of your target audience. You really need to dig in and figure out who your ideal clients are. Where do they live? What do they like to do? How old are they? What are their values? The more details you know, the easier it is to connect with them.
What is your brand personality?
Your brand personality is the human characteristics that reflect your brand. Just like all the people in your life have unique personalities, so does your brand. Your brand personality determines your voice, style, and tone used in all of your communications, and it will resonate with your ideal clients.
You can download my Brand Clarity Workbook to get clarity on your brand.
2 Create your brand mood board
Once you define your brand's fundamental strategy, you can create a mood board. A mood board is a collage that you create with various images, text, and colors that reflect your brand. This process may seem a bit time-consuming, but it helps you get more clarity on your brand visuals. Ultimately, these steps you take up-front will make it easier for you to create a color palette. A brand mood board also helps when you’re creating your brand identity by allowing you to see an overview of your brand visuals.
How to Create an Authentic Brand Mood Board
A brand mood board creation is a part of the branding process. I will show you step by step how to create an authentic brand mood board that resonates with your brand.
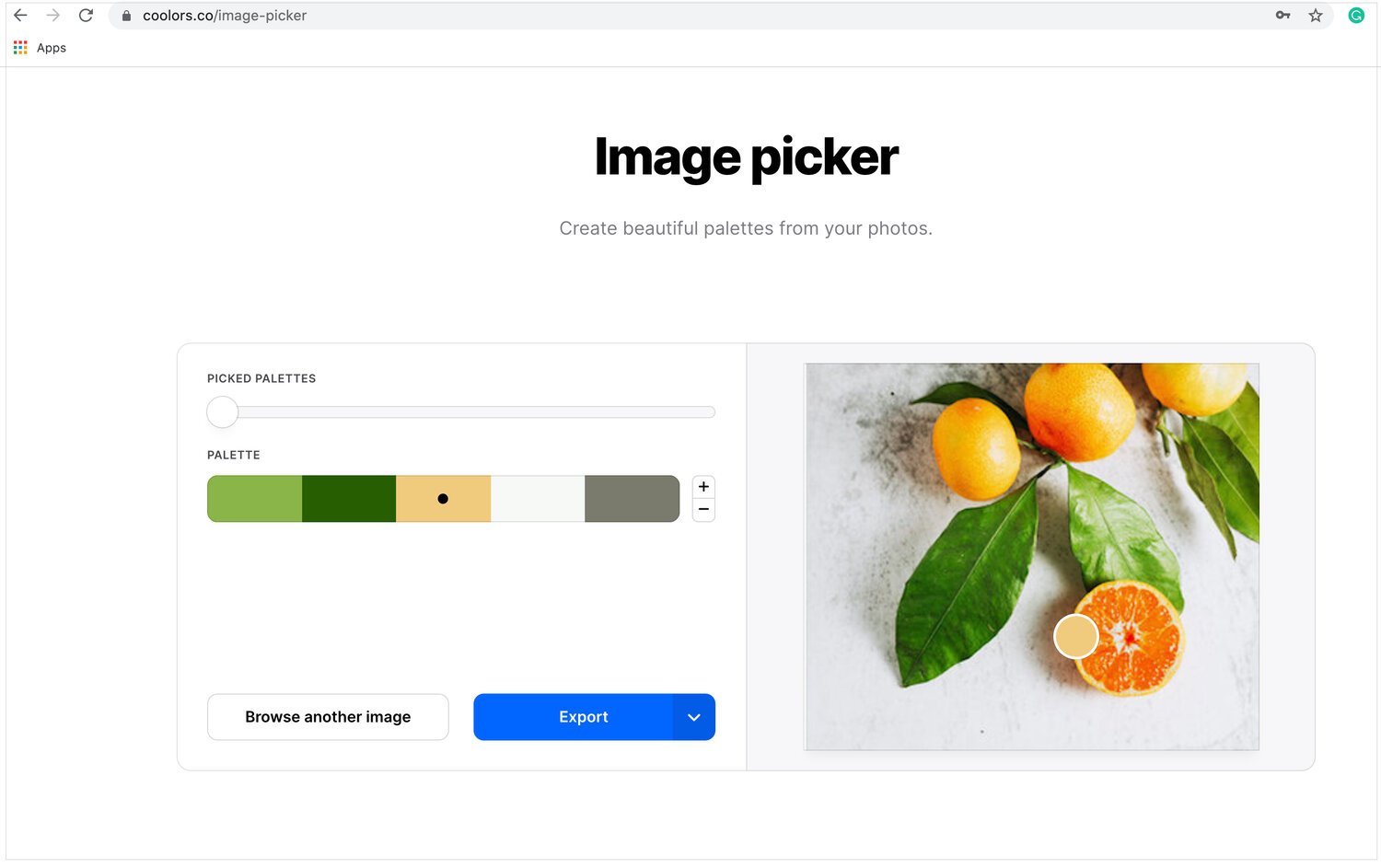
I usually create a mood board in Photoshop and work with the colors there. If you don’t use Photoshop, you can use a free site called Coolors. It helps you to create the perfect color combinations. I also use Adobe Colors to refine the color palette.
3 Choosing your brand colors
Primary colors ( 1-2 )
I usually include 1-2 colors. Primary colors help your target clients to identify your brand quickly. These are your brand’s fundamental colors. Primary colors are usually incorporated into your logos. I suggest you use no more than two primary colors unless you have a concept behind it. Otherwise, your brand identity gets too busy, and it’s hard to stand out from the crowd.
Example primary colors:
Secondary colors / accent colors ( 1-2 )
A secondary color can be used alongside your primary color. The secondary color is typically used as an accent color so it won’t detract from the primary color. Using complementary primary and secondary colors is a powerful way to draw attention to your visuals.
Example accent color:
Neutral colors ( 1-2 )
I usually like to include one neutral color, such as light gray or beige, but it depends on your brand concept. Neutral colors are mainly used for backgrounds and footer sections on your website.
Example neutral color:
neutral-color.jpg
Text color (1-2)
I usually include one text color with shades since using pure black in text for a website can cause eye strain. It’s a great idea to include dark gray or some other dark color as the text color. This color is also useful for borders, dividers, or outline design elements.
Example text color with tints
4 Include 4 color modes for web and print
Using the correct color mode and breakdown of colors is important for brand consistency. When you create a color palette, make sure to include color modes for web and print in your brand style guide. You and your staff members will be able to save time and keep your brand color consistent. In addition, using the correct color mode will yield quality results, especially for print since you can’t correct it once it’s printed.
Used for Web
Hex: Hex code is a hexadecimal way to represent a color in RGB format by combining three values (red, green, and blue ). It is used frequently in website or digital design, and it defines how much of each color you want.
Example: #a3c770
RGB: RGB stands for Red, Green, and Blue, which are the primary colors of this model. This color mode defines the intensity of each color (from 0 to 255, with full intensity being 255).
Example code: R.163 G.199 B.112
Used for Print
CMYK: CMYK stands for the colors cyan, magenta, yellow, and black. CMYK is a subtractive model that is also known as a 4-color process. This model works by overlapping tiny dots of cyan, magenta, yellow, and black to create the desired color. CMYK is used in offset and digital printing. CMYK is Ideal for business cards, brochures, flyers, postcards with photos, etc.
Example: C.40 M.5 Y.73 K.0
Pantone: Pantone color is a 4-color process. The main difference between CMYK and Pantone color is the level of accuracy. Pantone color is Ideal for business cards, letterhead, postcards with 1-2 solid colors and no photos, etc. Before sending a project off to print, make sure that your printer accepts Pantone color. Some printers will only accept CMYK.
Example: PMS 3259
You can find free color code converters online. Here are a few links:
Converting colors: convertingcolors.com
Pantone: pantone.com/color-finder
Convert a color: convertacolor.com
Colorbook: colorbook.io
Conclusion
Creating your brand color palette is a time-consuming task since there are millions of colors to choose from, but once you create the right color palette and include it in your brand style guide, it will make your life much easier. In the future, if you ever decide to hire a designer for your brand collateral project, it will save him/her a lot of time as well.
While designers have different preferences, I believe that a simple color palette with limited colors is better for small businesses. It will make it easier for your brand to stand out from the others, and your audience will find it easier to remember your brand. You can always add colors to your brand color palette as needed when your business grows.
I hope this article is helpful. If you have any questions or thoughts, please leave a comment below.